Практическое применение
Поигравшись с пробной страничкой "Доброе утро, Страна" (Hello Word!), дописав еще несколько тегов для тренировки приступим к созданию своего сайта.
Напомню предложенную ранее последовательность:
- Придумать и создадим с помощью онлайн генератора) шаблон будущего сайта;
- Подправим шаблон с помощью GVim:
- поменяем цвет
- Добавим верхнее меню и слоган
- добавим счетчик посещений
- Оформим статью в Writer, сохраним как ODT;
- Расставим теги HTML
- заголовки
h1, h2, h3 - параграфы
p - выделения жирным шрифтом
strong - выделения курсивом
strong - описать таблицы
table, tbody, tr, td - теги для фотографий и рисунков
img - при необходимости неразрывные пробелы
и переносы строкbr - Сохранить как текст (.txt)
- Открыть сохраненный документ GVim при необходимости добавить теги ссылок
a - Скопировать содержимое статьи в отведенное место в шаблоне, сохранить как HTML-документ
- Проверить как отображается в популярных браузерах (IE, Opera, FireFox, Chrome)
Выбор и доработка шаблона
Создадим простенький по дизайну шаблон

- заходим на сайт онлайн генератора
- выберем ширину макета: фиксированная - 900px
- шапка: высота 150px
- сайтбар: 1 слева, 200px
- Подвал: высота 50px
- Дополнительные опции: прижать футер к низу окна браузера
- Нажимаем кнопку получить ссылку
- В открывшемся окне нажимаем: Скачать .zip архив
- в результате мы имеем архив layout_xhtmls_fix_lc_s1_900_l200_fh50_fb_1.zip
Распакуем содержимое архива и посмотрим файл index.html с помощью GVim
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
< xmlns="http://www.w3.org/1999/xhtml">
<>
< http-equiv="content-type" content="text/html; charset=utf-8" />
<><>
< name="title" content=""/>
< name="keywords" content=""/>
< name="description" content=""/>
< rel="stylesheet" href="style.css" type="text/css" media="screen, projection"/>
<>
<>
< id="wrapper">
< id="header">
<>Header:<>
<><!-- #header-->
< id="middle">
< id="container">
< id="content">
<>Content:<>
<><!-- #content-->
<><!-- #container-->
< class="sidebar"id="sideLeft">
<>Left Sidebar:<>
<><!-- .sidebar#sideLeft -->
<><!-- #middle-->
<><!-- #wrapper -->
< id="footer">
<>Footer:<>
<><!-- #footer -->
<>
<>
Как вы уже успели заметить разным элементам HTML документа соответствует разная подсветка: , параметры - зеленая, значения - пурпурная, комментарии - синяя и обычный текст - черная.
Наш сайт собираемся выставить на бесплатном хостинге narod.ru поэтому кодировку с UTF-8 заменим на windows-1251. Курсором или мышью доходим до места charset=utf-8 нажимаем i (GVim переходит в режим редактирования) меняем на =windows-1251.
Теперь нужно заменить кодировку у сохраняемого файла. Так как GVim имеет несколько режимов работы, то сделать это можно в командном режиме. Нажимаем на клавиатуре ESC (GVim переходит в коммандный режим), далее набираем :set enc=cp1251 (набираемая строчка видна в коммандной строке в нижней части редактора), после нажатия клавиши ввод файл перейдет в нужную кодировку, теперь русские символы будут на сайте отображаться правильно.
Поработаем над цветом нашего сайта в таблице стилей файл style.css
/* Шаблон Бордо от PRO_Maks */
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
font: 12px/18px Arial, Tahoma, Verdana, sans-serif;
width: 100%;
height: 100%;
background-color: #ccc; /* цвет подложки серый */
}
a {
color: blue;
outline: none;
text-decoration: underline;
}
a:hover {
text-decoration: none;
}
p {
margin: 0 0 18px
}
img {
border: none;
}
input {
vertical-align: middle;
}
#wrapper {
width: 900px;
margin: 0 auto;
min-height: 100%;
height: auto !important;
height: 100%;
background-color: #fff; /* цвет основного сайта белый */
border-left:5px solid #990000; /* добавим полос по бокам */
border-right:5px solid #990000;
}
/* Header
-----------------------------------------------------------------------------*/
#header {
height: 100px;/* уменьшим высоту шапки */
background: #990000; /* цвет шапки бордовый */
}
/* Middle
-----------------------------------------------------------------------------*/
#middle {
width: 100%;
padding: 0 0 50px;
height: 1%;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
#container {
width: 100%;
float: left;
overflow: hidden;
}
#content {
padding: 0 0 0 220px;
}
/* Sidebar Left
-----------------------------------------------------------------------------*/
#sideLeft {
float: left;
width: 200px;
margin-left: -100%;
position: relative;
background: #ccc; /* цвет боковой полосы */
}
/* Footer
-----------------------------------------------------------------------------*/
#footer {
width: 900px;
margin: -50px auto 0;
height: 50px;
background: #990000; /* цвет подвала бордовый */
}
/* ------ далее оригинальный код ---------- */
Цвета можно подбирать любые но желательно в соответствии с таблицей безопасных цветов от студии Артемия Лебедева
Добавим логотип и горизонтальное меню. Для этого в файле index.html между строчками < id="header"> и <><!-- #header--> добавим:
< id="header">
<!-- <strong>Header:</strong> -->
< id="logo">< href="#">Mr. Bordo<><>
< id="top-menu" class="ddoverlap">
<>
< class="selected">< href="#">Главная<><> <!-- делаем текущую вкладку активной -->
<>< href="#">О себе<><>
<>< href="#">О погоде<><>
<>
<> <!-- top-menu -->
<><!-- #header-->
Описываем стили для логотипа и горизонтального меню, для этого в конец файла style.css дописываем строчки
/* ---------------------- далее оригинальный код ---------------------- */
/* логотип или слоган */
#logo {
width: 400px; /* размер блока для логотипа и надписи */
height: 70px;
margin: 10px; /* задаем положение внутри блока */
padding: 5px;
font: 50px bold; /* размер букв у надписи */
float:left;
}
#logo a{color: #fff;
text-decoration: none;
}
/* Верхнее меню */
#top-menu {
float: right; /* прижимаем к правому краю */
margin-top:79px;
}
/* горизонтальное меню взято из */
/*Credits: Dynamic Drive CSS Library */
/*URL: http://www.dynamicdrive.com/style/ */
/* с небольшими доработками */
.ddoverlap{
border-bottom: 1px solid #bbb8a9;
}
.ddoverlap ul{
padding: 0;
margin: 0;
font: bold 100% default;
list-style-type: none;
}
.ddoverlap li{
display: inline;
margin: 0;
}
.ddoverlap li a{
padding: 3px 10px;
text-decoration: none;
padding-right: 10px; /*extra right padding to account for curved right edge of tab image*/
color: blue;
background-color: #ddd; /* задаем цвет неактивных вкладок */
border-left: 3px solid #990000; /* зададим цвет разделителя как у шапки */
position: relative;
display: block;
float: left;
}
.ddoverlap li a:visited {
color: blue;
}
.ddoverlap li a:hover {
text-decoration: underline;
}
.ddoverlap li.selected a{
color: black;
z-index: 100; /*higher z-index so selected tab is topmost*/
top: 1px; /*Опустим вкладку вниз на 1px */
background-color: #fff; /* зададим цвет вкладки как у основного текста */
}
.ddoverlap li.selected a:hover {
text-decoration: none;
}
Осталось в "подвале" добавить копирайтЪ и счетчик посещений (для анализа). Для простоты копирайт поставим слева, а поле для счетчиков справа.
index.html
< id="footer" >
<!-- <strong>Footer:</strong> -->
< id="copy" >© mr. Bordo 2010< > <!--Тот самый КопирайТ -->
< id="counter" >
<!--Тут будет поле для счетчика -->
< >
< ><!-- #footer -->
style.css
/* Стиль для копирайта */
#copy { float:left;
margin:10px 0 0 20px; /* отступы 10 сверху 20 слева */
color: #fff;
font-size: 90%
}
#counter { float: right;
margin: 10px 20px 0 0;
}
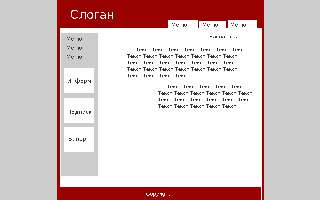
Осталось посмотреть, что получилось.